准备
- 公网服务器 IP 140.140.192.192
- 域名www.good.com 解析至上面的服务器
- 本地运行的服务、
效果
利用 frp,可以实现任何人都可以通过配置的端口如 www.good.com:7001 访问我本机的 hbuilder网页应用
方法
服务器和内网本机分别下载对应系统平台的frp,
这里ubuntu服务器需要下载linux_arm_64, mac本机是frp_0.32.1_windows_amd64.zip
linux_arm_64文件包在服务器上下载解压,编辑 frps.ini, 然后启动 ./frps -c ./frps.ini,放后台启动命令 nohup ./frps -c ./frps.ini &,配置修改如下:
[common]
bind_port = 7000 # 自己设定的frp服务端端口
# 客户端定义的端口,自己设定的http访问端口,通过这里就能访问内网了
vhost_http_port = 7001frp_0.32.1_windows_amd64.zip文件包解压,编辑 frpc.ini,然后启动 frpc -c ./frpc.ini,可以自己放在后台执行,配置如下:
[common]
server_addr = 140.140.192.192 #公网服务器ip frp服务端的ip(也就是外网主机的IP)
server_port = 7000 #与服务端bind_port一致
#公网访问内部web服务器以http方式
[web]
type = http #访问协议
local_port = 4200 #内网web服务的端口号
custom_domains = www.good.com #所绑定的公网服务器域名,一级、二级域名都可以配置服务端面板
修改服务端的 frps.ini, 添加 dashboard 信息,重启启动后可以通过 140.140.192.192:7500打开控制面板
[common]
bind_port = 7000
# 客户端定义的端口
vhost_http_port = 7001
dashboard_port = 7002
# dashboard 用户名密码,默认都为 admin
dashboard_user = admin
dashboard_pwd = admin然后访问http://www.good.top:7001/ 就行了
可以配置一个naginx的网址,指向本地的7001端口就可以不带端口访问了
注意
Invalid Host header
如果本机的web项目用了webpack server(目前vue cli, react cli, angular 本地开发用的都是这个) , 这个是webpack server的安全策略,如果是angular项目,需要在启动配置中加上 --disable-host-check 类似 ng serve --open --host $IP --port $PORT --disable-host-check。
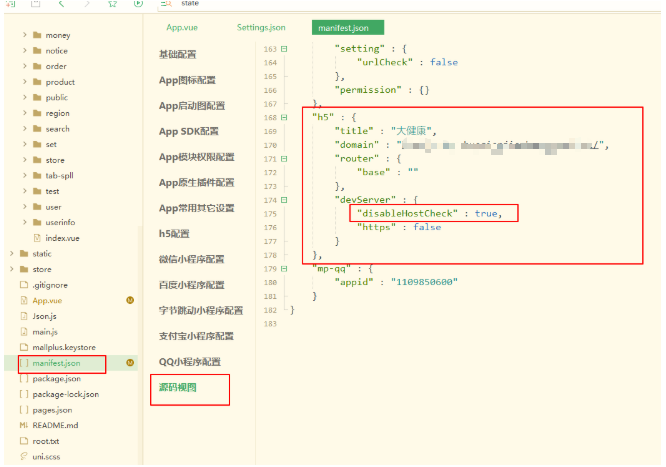
如果是 uniapp项目,进行如下配置:

参考文档
https://github.com/fatedier/frp/blob/master/README_zh.md#%E5%BC%80%E5%8F%91%E7%8A%B6%E6%80%81
https://www.jianshu.com/p/d579c2156311
2 条评论
自建服务推荐:frp、nps;付费服务推荐:蜻蜓映射
我是在自己服务器上的用frp的